「編集してみたいけど、wikiの編集方法が分からないよー」という方はご覧下さい。
編集例もあります。
または
@wiki公式ページ⇒
@ウィキの基本操作
をご覧ください。
いろいろ編集方法を試してみたいときは
練習帳をご自由にお使いください。
実際に編集をされる方は
サイト編集をされる方へ も一読してください。
またわかりやすいページの作り方のコツを知りたい方は
優良wikiの極意
も一読してください。
なおページを作るにも、いきなりページを作らずに試験的にやってみようとお考えの方は、「仮ページ
」をご利用ください。
新規ページの作り方
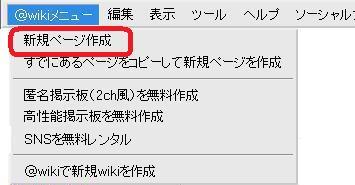
1. 上部メニューより、「@wikiメニュー」→「新規ページ作成」をクリックします。
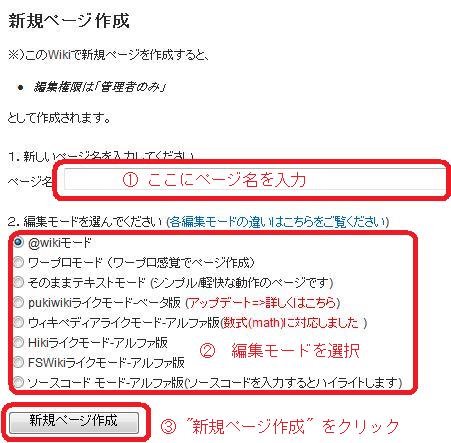
2. ページ名を入力、編集モード(通常はアットウィキモード)を選択し”新規ページを作成する”をクリックします。
3. ページ編集後、「ページ保存」ボタンをクリックすると新規ページが作成されます。
注)ページ名にはコンマ " , " は使わないで下さい。
新規ページを作った場合
せっかくページを作ったのに、どこかのページにリンクしないと、迷子になってしまいます。
そこで新規ページを作った方は、必ずどこかのページにリンクしてください。
1. 「
メニュー」欄にリンクする。
ただし全メニューページの編集の権限が2008年10月1日より管理者のみに変更されました。荒らし防止のためアクセス解析を導入したためです。
管理人にリンクを依頼するする場合は、以下のページに投稿願います。
・「
管理者へのお問い合わせフォーム
」
・「
メニュー改訂依頼所」
2. 関連ページにリンクする
作ったページが、すでに表示しているページと関連性がある場合は、必ずリンクしてください。
詳細は
当ページの「リンク」項をご覧ください。
3. 補助ページを作った場合、親ページにリンクする
容量が大きくなって書き込みができなくなった場合、補助ページを作ることがあります。
親ページに補助ページへ案内をするべくリンクを貼ってください。
例・「
売国議員リスト」・「
最新ニュース」
現在表示しているページを編集する
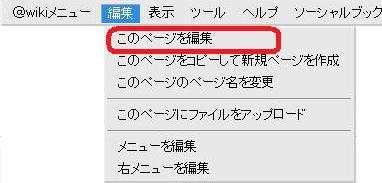
1. 上部メニューより、「編集」→「このページを編集」をクリックする。
2. 編集し、「ページ保存」ボタンをクリックする。
ページの編集履歴を見るには
<過去の編集履歴を見る方法>
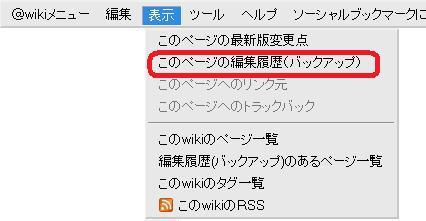
1. 上部メニューより、「表示」→「このページの編集履歴(バックアップ)」をクリックする。
2. 編集履歴の一覧表が表示される。
3. 各履歴の編集後のページを見る方法 ⇒ 日付をクリックする。
最新版との相違部分を見る方法 ⇒ 「最新版との変更点」をクリックする。
各編集履歴の一つ前の履歴との相違部分を見る方法 ⇒ 「1つ前との変更点」をクリックする。
各編集履歴の編集内容(ソース)を見る方法 ⇒ 「ソース」をクリックする。
<最新の編集箇所を見る方法>
上部メニューより、「表示」→「このページの最新版変更点」をクリックする。
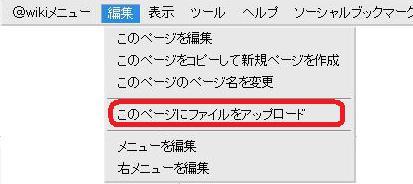
アップロード
1. 上部メニューの「編集」→「このページにファイルをアップロード」をクリックする。
2. 「参照」ボタンをクリック→ファイルデータを選択→「開く」をクリック→「アップロード」ボタンをクリックする。
(注意事項)
- 画像類をアップロードして、ページに添付させることができます。
- 1ファイル1MB以内に収めてください。それ以上のサイズの場合はFTP機能をご利用ください。
- 画像の場合はJPEG、GIFなどの容量の小さいものにしてください。
- BMP形式は容量が大きいので基本的に避けて下さい。
- ファイルアップロード時にウイルスチェックを行っており、ウイルスの混入したファイルはアップロードできません。
- 他のページに既に貼られている画像は、同じものを重複してアップロードせず、
&ref(画像ファイル名,ページ名) の形式で直接参照するようにして下さい。
- ファイルの削除、ファイル名の変更はできませんので、注意してください。
何か問題があったら管理人に連絡して下さい。
テキスト整形のルール
ブロック要素とインライン要素の違い
ブロック要素とインライン要素の違いは基本中の基本であり、重要です。
<ブロック要素>
ブロック要素とは、文書の骨組みです。例えば見出しを表す「*」や、引用文を表す「>」などがブロック要素です。
これらは、特にスタイルを指定しない場合、幅を画面いっぱいに取り、前後が改行されます。
すなわちブロックを作り出します。
ブロック要素の中には他のブロック要素や、インライン要素を含む(子要素にする)事が出来ます。
ただし、見出し「*」、水平線「----」、#から始まるブロック要素は他のブロック要素を子要素にすることはできません。
空行はトップレベルのブロック要素の区切りになります。空行が現われると、すべてのブロック要素は終了します。
<インライン要素>
inlineを直訳すると「行内」であるとおり、インライン要素は行の中の文字に論理的な意味を持たせます。
例えば強調を表す「''」や、リンクに用いる「
」などがインライン要素です。
- インライン要素は、必ずブロック要素の子要素になっています。
- 行頭書式でブロック要素を明示しない場合は、段落の子要素となります。
- 行頭書式でブロック要素を明示した場合は、指定したブロック要素の子要素になります。
- 特定のインライン要素は、他のインライン要素を子要素にすることができます。
- インライン要素はブロック要素を子要素にすることはできません。
- インライン要素となるプラグイン及びユーザー定義は &~; の形式になっています。
- インライン要素となるプラグインに対してオプションと子要素を指定する場合は、
&プラグイン名(オプション){子要素}; の形式になります。
ブロック要素
以下はブロック要素のいろいろについて。
引用文
> インライン要素
行頭で引用記号「 > 」を指定すると、引用文になります。
- 引用文のレベルは無限です。「>」「>>」「>>>」「>>>>」・・・・・「>>∞>>」
- 引用記号「>」の直後にブロック要素を置くことが出来ます。
編集例はこちら
リスト構造
番号なしリスト(箇条書き)
- インライン要素
行頭で - を指定すると、番号なしリストになります。
- 番号なしリストのレベルは無限です。「-」「--」「---」・・・「--∞--」
- 番号なしリストは、他のブロック要素の子要素になることができます。
- 他のリストの中にリストを記述するには、レベルを1段増やして記述します。
- 引用文の子要素にする場合は、レベルを増やさずに記述します。
編集例はこちら
番号つきリスト(箇条書き)
+ インライン要素
行頭で + を指定すると、番号付きリストになります。
- 番号付きリストのレベルは無限です。「+」「++」「+++」・・・「++∞++」
- 番号付きリストは、他のブロック要素の子要素になることができます。
- 他のリストの中にリストを記述するには、レベルを1段増やして記述します。
- 引用文の子要素にする場合は、レベルを増やさずに記述します。
編集例はこちら
定義リスト
: 定義語 | 説明文
行頭を : で始め、| 記号で区切ると、定義リストになります。
- 定義リストの定義語、説明文は省略することができます。
- 複数の連続した定義リストを記述し、2つ目以降の定義語を省略することで
1つの定義語に対する複数の説明文を記述することができます。
- 行中に | がないと定義リストにはなりません。
- 定義語は、インライン要素のみ記述することができます。
- 説明文は、他のブロック要素を子要素にすることが出来ます。
- 定義リストは、定義リストの次の行に他のブロック要素を記述することで、他のブロック要素を子要素にすることができます。
- 定義リストから脱出するには一行空けて改行する。
編集例はこちら
整形済みテキスト
行頭が半角空白で始まる行は整形済みテキストとなります。行の自動折り返しは行なわれません。
- 整形済みテキストは、他のブロック要素の子要素になることができます。
- 整形済みテキストは、他のブロック要素を子要素にすることができません。
- 整形済みテキストは、すべての子要素を文字列として扱います。
編集例はこちら
表
| インライン要素 | インライン要素 |
行頭から | でインライン要素を区切ることで表になります。
- 横の項目数(「|」の数)が行同士で違うと表が切れてしまいます。
表の中では、以下のような特別のコマンドがある。
BGCOLOR(色指定): 背景色指定
COLOR(色指定): 文字色指定
CENTER: RIGHT: 寄せ
SIZE(): サイズ指定
>:横連結
~:縦連結
編集例はこちら
見出し
* インライン要素
行頭でアスタリスク「 * 」を記述すると見出しになります。見出しは *、**、***、****、***** の5種類あります。
- 見出しは、他のブロック要素の子要素になることはできません。見出しが現われると他のブロック要素は終了します。
- 見出しは、他のブロック要素を子要素にすることはできません。
編集例はこちら
目次
#contents
行頭で #contents を記述すると、見出しに基づいて目次を作成します。
リストなので、新たにリスト作成すると自動的に改行されます(改行させる必要がありません)。
左寄せ・中央寄せ・右寄せ
#left(){インライン要素}
#center(){インライン要素}
#right(){インライン要素
- 寄せは、他のブロック要素の子要素になることができません。
- 寄せは、他のブロック要素を子要素にすることができません。
- 特に寄せの指定をしない場合は左寄せに表示されます。
編集例はこちら
水平線
----
もしくは
#hr
行頭で4つ以上の「 - 」を書くと水平線になります。
行頭で「#hr」と書いても水平線になります。
- 水平線は、他のブロック要素の子要素になることはできません。
水平線が現われると他のブロック要素は終了します。
- 水平線は、他のブロック要素を子要素にすることはできません。
- 直前にリストが記入されていた場合、「----」と入力しても水平線になりません。
この場合は4段目のリストとなります。
- 「#hr」と入力した場合は、直前にリストが入力されていても水平線になります。
編集例はこちら
行間開け
改行することで行間をあけることができます。
非表示
//
ここに書いてあることは表示されません。
編集例はこちら
コメントフォーム
#comment_num2
行頭で #comment_num2 を記述すると、コメントを挿入するためのフォームが埋め込まれます。
(他にもいくつかコメントフォームの種類がありますが、
いずれも使いにくいので、このフォームをお勧めします。)
引数
size=数字 - コメント入力欄の横の長さ
nsize=数字 - 名前入力欄の横の長さ
vsize=数字 - コメント入力欄の縦の長さ
num=数字 - 一度に表示するコメント数
logpage=ログページ名 - ログページの指定
above - 上向き
below - 下向き
nodate - 日付を表示しない
編集例はこちら
投票フォーム
投票フォームは2種類あります。
#vote(選択肢1,選択肢2,...)
- 連投ができます。
- 項目を追加できません。
- 選択肢には文字列のみが有効です。
#tvote(選択肢1,選択肢2,...)
- 連投ができません。
- 項目を追加できます。
- 選択肢には文字列のみが有効です。
通常は #tvote がお勧めです。
アマゾン
#amazon()
アマゾンの商品を表示、リンクすることが出来ます。
1.上部メニューより、
「ツール」→「@wiki便利ツール」→「アマゾン商品検索(簡単アフィリエイト)」をクリックする。
2.検索用語を入力し、商品の種類を選択して「検索」ボタンをクリックする。
3.検索結果が表示される。
4.目当ての商品の@wiki構文をコピーし、編集ページに貼り付ける。
@wiki構文は一つの商品につき、(画像のみ)、(テキストのみ)、(画像・テキスト)の三種類がある。
<追加パラメーター>
画像の大きさを指定したい場合、以下のパラメータを追加する。
width : 画像の横サイズを指定する。
height : 画像の縦サイズを指定する。
編集例はこちら
スクロールする文字を表示
#marquee(テキスト)
と入力することでスクロール文字を表示します
また()内に,区切りで以下のパラメーターを入力することで、動作を変更できます
| パラメーター |
説明 |
| scroll |
画面を横切る動作を繰り返す(デフォルト) |
| slide |
スクロールの端まで来ると停止する |
| alternate |
画面を往復する動作を繰り返す |
| left |
スクロール方向を左に指定 |
| right |
スクロール方向を右に指定 |
| size=(数字) |
文字の大きさ |
| loop=(数字) |
スクロール繰り返し回数 |
| color=(色コード) |
文字の色 |
| bgcolor=(色コード) |
背景色の色 |
| (その他文字列) |
スクロールする文字列 |
編集例はこちら
インライン要素
ここからはインライン要素について。主に & が頭につくコマンドです。
文字列
文字列はインライン要素です。
改行
&br()
行中に
を書くと、そこで改行されます。
- 定義リストの定義語や表組の要素、# で始まるブロック要素のパラメタの中でも使用できます。
編集例はこちら
文字の強調
''文字列''
もしくは
&bold(){テキスト}
とすることによって文字列を太字にすることが出来る。
編集例はこちら
文字の装飾(1)
&font(パラメーター){テキスト}
と入力することでテキストを装飾することができます。
パラメーターはカンマで区切ることで複数してい可能です。
| パラメーター
|
説明
|
| i |
斜体表示 |
| b |
強調表示 |
| o |
上線 |
| u |
下線 |
| l |
取り消し線 |
| 色コード |
文字色を変更します。2つ指定すると2つ目は背景色となります |
編集例はこちら
文字の装飾(2)
文字の修飾方法は他にも以下のようなものがあります。
| 取り消し線1 |
文字列 |
| 取り消し線2 |
文字列 |
| 文字の色 |
文字列 |
| 背景色 |
文字列 |
| 文字のサイズ |
文字列 |
サイズ指定は xx-small (超極小), x-small (極小), small (小), medium (標準), large (大), x-large (特大), xx-large (超特大)
編集例はこちら
色指定
#○○□□△△
色名
色は上記のいずれかで指定します。
色名でも定義できる色は以下の16種類です。
| |
black
#000000 |
|
gray
#808080 |
|
silver
#C0C0C0 |
|
white
#FFFFFF |
| |
maroon
#800000 |
|
crimson
#DC143C |
|
purple
#800080 |
|
fuchsia
#FF00FF |
| |
green
#008000 |
|
lime
#00FF00 |
|
olive
#808000 |
|
yellow
#FFFF00 |
| |
navy
#000080 |
|
blue
#0000FF |
|
teal
#008080 |
|
aqua
#00FFFF |
これ以外の色名はカラーコード「#○○□□△△」で指定します。
色一覧表
カラーコードの意味
⇒
カラーネーム 147色
「*」が付いている色はブラウザによっては表示されないので使わない。
編集例はこちら
注・赤い文字を使う際、目にきついredではなく目にやさしいcrimsonにしてください。
red→
red crimson→
crimson
リンク
URL
リンクしたいURLをそのまま入力するとリンクになります。
[[ページ名]]
内部リンク。内部リンクとは、編集しているサイト内のページへのリンクです。
[[リンクタイトル>ページ名]]
内部リンクで、リンクタイトルをページ名と違うものにすることができます。
[[リンクタイトル>URL]]
外部リンクをタイトルを指定してリンクできます。
&link(リンクタイトル){URL}
リンク文字列に[や]を含みたい場合はこう記述して下さい。
&blanklink(リンクテキスト){URL}
新規ウィンドウを開くリンクが設置されます。
編集例はこちら
アンカー
アンカー(ジャンプ先)は
&anchor(アンカー名)
で指定します。
[[表示名>ページ名#アンカー名]]
でアンカーにジャンプするリンクとなります。
編集例はこちら
画像
&ref(添付ファイル名)
編集中のページに添付された画像を表示します。
&ref(添付ファイル名,ページ名)
他のページに添付された画像を表示します。
編集画面のコマンド一覧のさらに下に、添付ファイルの一覧があります。
&ref(画像URL)
外部のサイトの画像を表示できます。
ただしサーバーに負担をかけるので、画像は他サイトから直リンクしないでください。
&ref(画像URL,リンクURL)
&ref(添付ファイル名,リンクURL)
画像にリンクをつけます。
画像をクリックするとリンクURL先にジャンプします。
編集例はこちら
動画
動画掲載方法はこちら⇒
動画系プラグイン一覧
編集例はこちら
裏技
既存のwikiページのソースをコピペする
「このページのこの部分を真似してみたい」と思ったら、
1.「表示」→「このページの編集履歴(バックアップ)」→「ソース」をクリック
2.該当部分のソースをコピペする。
編集例一覧
引用文の編集例
>引用
>>引用の中で引用
>>-ブロック要素である箇条書き「-」を入れた
>>>引用の中の引用の中で引用
>>>**ブロック要素である中見出し「**」を入れた
と入力すると、
引用
引用の中で引用
引用の中の引用の中で引用
ブロック要素である中見出し「**」を入れた
と表示されます。
この編集ルールに戻る
番号なしリスト(箇条書き) - 編集例
-リスト
--リストの中のリスト
>-引用「>」の子要素として「-」を入れた。
と入力すると、
と表示されます。
この編集ルールに戻る
番号つきリスト(箇条書き) - 編集例
+番号つきリスト
++番号つきリストの中の番号つきリスト
>+引用「>」の子要素として「+」を入れた。
と入力すると
- 番号つきリスト
- 番号つきリストの中の番号つきリスト
- 引用「>」の子要素として「+」を入れた。
と表示されます。
この編集ルールに戻る
定義リスト - 編集例
:定義語 | [[説明文にリンクを入れた>http://www35.atwiki.jp/kolia/]]
:[[定義語にリンクを入れた>http://www35.atwiki.jp/kolia/]] | 説明文
:|定義語省略
-定義リストの次の行にブロック要素の「-」を入れた。
一行空けて改行して脱出。
と入力すると、
- 定義語
- 説明文にリンクを入れた
- 定義語にリンクを入れた
- 説明文
- :|定義語省略
- 定義リストの次の行にブロック要素の「-」を入れた。
一行空けて改行して脱出。
と表示される。
この編集ルールに戻る
整形済みテキスト - 編集例
行の頭に半角スペースを入れると、このように枠で囲まれて表示されます。
この編集ルールに戻る
表 - 編集例
|色のサンプル|位置のサンプル|サイズのサンプル|
|COLOR(blue):文字が青 |CENTER:センタリング|SIZE(40):サイズ40|
|BGCOLOR(silver):背景がシルバー|RIGHT:右寄せ|SIZE(20):サイズ20|
|COLOR(white):BGCOLOR(green):文字が白、背景が緑|左寄せ|SIZE(10):サイズ10|
|>|1|2|
|~|~|3|
|4|>|5|
|6|~|~|
|7|8|9|
と入力すると
| 色のサンプル |
位置のサンプル |
サイズのサンプル |
| 文字が青 |
センタリング |
サイズ40 |
| 背景がシルバー |
右寄せ |
サイズ20 |
| 文字が白、背景が緑 |
左寄せ |
サイズ10 |
| 1 |
2 |
| 3 |
| 4 |
5 |
| 6 |
| 7 |
8 |
9 |
と表示される。
注・赤い文字を使う際、目にきついredではなく目にやさしいcrimsonにしてください。
red→
red crimson→
crimson
この編集ルールに戻る
見出し - 編集例
*大見出し
**中見出し
***小見出し
この編集ルールに戻る
左寄せ・中央寄せ・右寄せ - 編集例
#left(){すっごい左だよ}
#center(){すっごい中央だよ}
#right(){すっごい右だよ}
と入力すると
すっごい左だよ
すっごい中央だよ
すっごい右だよ
と表示されます。
この編集ルールに戻る
水平線 - 編集例
(例1)
----
と入力すると
という水平線が表示されます。
(例2)
-4つの「-」の直前の行にリストを入力した
----
#hr
と入力すると
と表示されます。四つの「-」はリストとなってしまいますが、「#hr」は水平線となります。
この編集ルールに戻る
非表示 - 編集例
//あいうえお
と入力すると
何も表示されません。
この編集ルールに戻る
コメントフォーム - 編集例
(入力例)
#comment_num2
#comment_num2(size=30,vsize=3,num=20,logpage=コメントログ)
実際の表示を見たい方は
練習帳にコピペしてみてください。
この編集ルールに戻る
アマゾン - 編集例
http://atwiki.jp/tools/a.php?search=on&key=%E5%8D%97%E4%BA%AC&catalog=%E5%92%8C%E6%9B%B8
のページより、
#amazon(4794213816,left,text,image)
をコピーして、編集ページに貼り付けると、
#amazon(4794213816,left,text,image,width=160,height=120)
と、横と縦のサイズを指定すると、
と表示される。
画像の後に続く編集内容が画像の右側に回り込むのが嫌な場合は、「#clear」を記述をする。
1ページにつき5つまでの制限があるので注意が必要。
この編集ルールに戻る
スクロールする文字を表示 - 編集例
#marquee(test)
#marquee(test,right)
#marquee(test,alternate)
#marquee(test,size=20)
#marquee(test,right,alternate,loop=6,bgcolor=#CCCCCC,color=#FFFFFF)
#marquee(test,slide)
#marquee(test,alternate,loop=6,size=20,bgcolor=#000000,color=#00CCFF)
と入力すると
と表示されます。
この編集ルールに戻る
改行 - 編集例
あけまして&br()おめでとう&br()ございます
と入力すると
あけまして
おめでとう
ございます
と表示されます。
この編集ルールに戻る
文字の強調 - 編集例
''すっごい太字だよ!''
&bold(){すっごい太字だよ!}
と入力すると
すっごい太字だよ!
すっごい太字だよ!
と表示されます。
この編集ルールに戻る
文字の装飾(1) - 編集例
&font(i){テキスト} &font(b){テキスト} &font(o){テキスト}
&font(u){テキスト} &font(l){テキスト} &font(green){テキスト}
&font(green,yellow){テキスト} &font(i,b,u,l,green,yellow){テキスト}
と入力すると
テキスト テキスト テキスト
テキスト テキスト テキスト
テキスト テキスト
と表示されます。
色の指定については⇒
色指定
を参照。
この編集ルールに戻る
文字の装飾(2) - 編集例
&strike(){テキスト}
&del(){テキスト}
&color(purple){パープル}
&bgcolor(lime){テキスト}
&size(large){でかい}
と入力すると
テキスト
テキスト
パープル
テキスト
でかい
と表示されます。
色の指定については⇒
色指定
を参照。
この編集ルールに戻る
色指定 - 編集例
色一覧表
を見ると、
青のカラーコードは「#0000FF」。また、青の場合は色名「blue」でも定義できるから、
&color(#0000FF){すっごい青いよ!カラーコードバージョン}
&color(blue){すっごい青いよ!色名バージョン}
と入力すると
すっごい青いよ!カラーコードバージョン
すっごい青いよ!色名バージョン
と表示される。上記二個はどちらも同じ青色。
注・赤い文字を使う際、目にきついredではなく目にやさしいcrimsonにしてください。
red→
red crimson→
crimson
赤のカラーコードは「#DC143C」。また、赤の場合は色名「crimson」でも定義できるから、
&color(#DC143C){すっごい赤いよ!カラーコードバージョン}
&color(crimson){すっごい赤いよ!色名バージョン}
と入力すると
すっごい赤いよ!カラーコードバージョン
すっごい赤いよ!色名バージョン
と表示される。上記二個はどちらも同じ赤色。
リンク - 編集例
[[当サイトの目的]]
と入力すると、
当サイトの目的
というように、当サイト内にある「当サイトの目的」というページへのリンクとなります。
[[こちらへどうぞ>トップページ]]
と入力すると、
こちらへどうぞ
というように、「こちらへどうぞ」という表示で「トップページ」へリンクします。
[[3ちゃんねる>http://www.3ch.jp/bbs/]]
&link(3ちゃんねる){http://www.3ch.jp/bbs/}
と入力すると、
3ちゃんねる
3ちゃんねる
というようになります。
この編集ルールに戻る
アンカー - 編集例
[アンカー実験A>サイトの編集方法#a]]
[アンカー実験B>サイトの編集方法#b]]
A &anchor(a)
B &anchor(b)
と入力すると
アンカー実験A
アンカー実験B
A
B
と表示され、
アンカー実験AをクリックするとAへ、
アンカー実験BをクリックするとBへジャンプします。
この編集ルールに戻る
画像 - 編集例
&ref(header.png,トップページ,http://www35.atwiki.jp/kolia/pages/43.html)
と入力すると、

と表示されます。リンクにもなっています。
この編集ルールに戻る
動画 - 編集例
&youtube(http://www.youtube.com/watch?v=xOh7T1k10Kw){300,200}
&nicovideo(http://www.nicovideo.jp/watch/sm1790771){200,100}
&nicovideo2(http://www.nicovideo.jp/watch/sm1790771,330,270)
&jimakuin(http://jimaku.in/w/yj6cbM-h8xg/nmQWoQ_vHNp){250,150}
#video(http://www.youtube.com/watch?v=ydIlWy3TDUA)
と入力すると
&jimakuin(http://jimaku.in/w/yj6cbM-h8xg/nmQWoQ_vHNp){250,150}
と表示されます。
この編集ルールに戻る
最終更新:2014年01月17日 16:22